浏览器缓存过期时间
浏览器缓存过期时间是指浏览器存储的网页资源(如HTML、CSS、JavaScript文件、图片等)在本地缓存中的有效期。默认遵循源站的Cache-Control 头部,您可在不修改源站配置的情况下,通过配置客户端浏览器对资源文件的缓存时长,在缓存有效期内,浏览器会从本地缓存中加载文件,从而提高页面加载速度。
不同套餐支持的情况
基础版 | 标准版 | 高级版 | 企业版 | |
可设置的最短浏览器缓存过期时间 | 2小时 | 1小时 | 1秒 | 1秒 |
操作步骤
登录DCDN控制台。
在左侧导航栏,单击站点管理。
在站点管理页面,单击目标站点名称,或对应站点操作列的详情。
在左侧导航栏,选择。
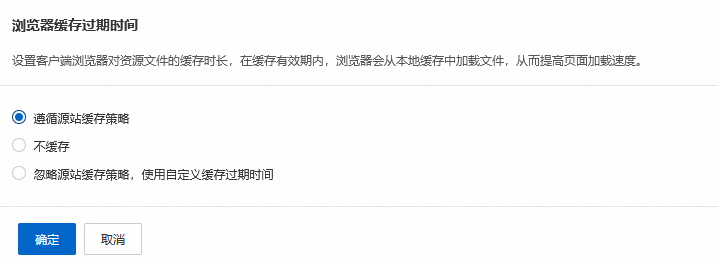
在浏览器缓存过期时间区域,单击配置,选择缓存策略。

遵循源站缓存策略:浏览器遵循源站响应信息里携带的缓存策略;如果源站响应信息里面没有缓存策略,则全站加速 DCDN节点不会在响应信息中新增或者修改任何缓存策略
不缓存:无论源站是否携带缓存策略,浏览器收到的所有全站加速 DCDN响应资源均不缓存。
忽略源站缓存策略,使用自定义缓存过期时间:无论源站是否携带缓存策略,使用在全站加速 DCDN上设定的缓存过期时间。
单击确定。